

Objective
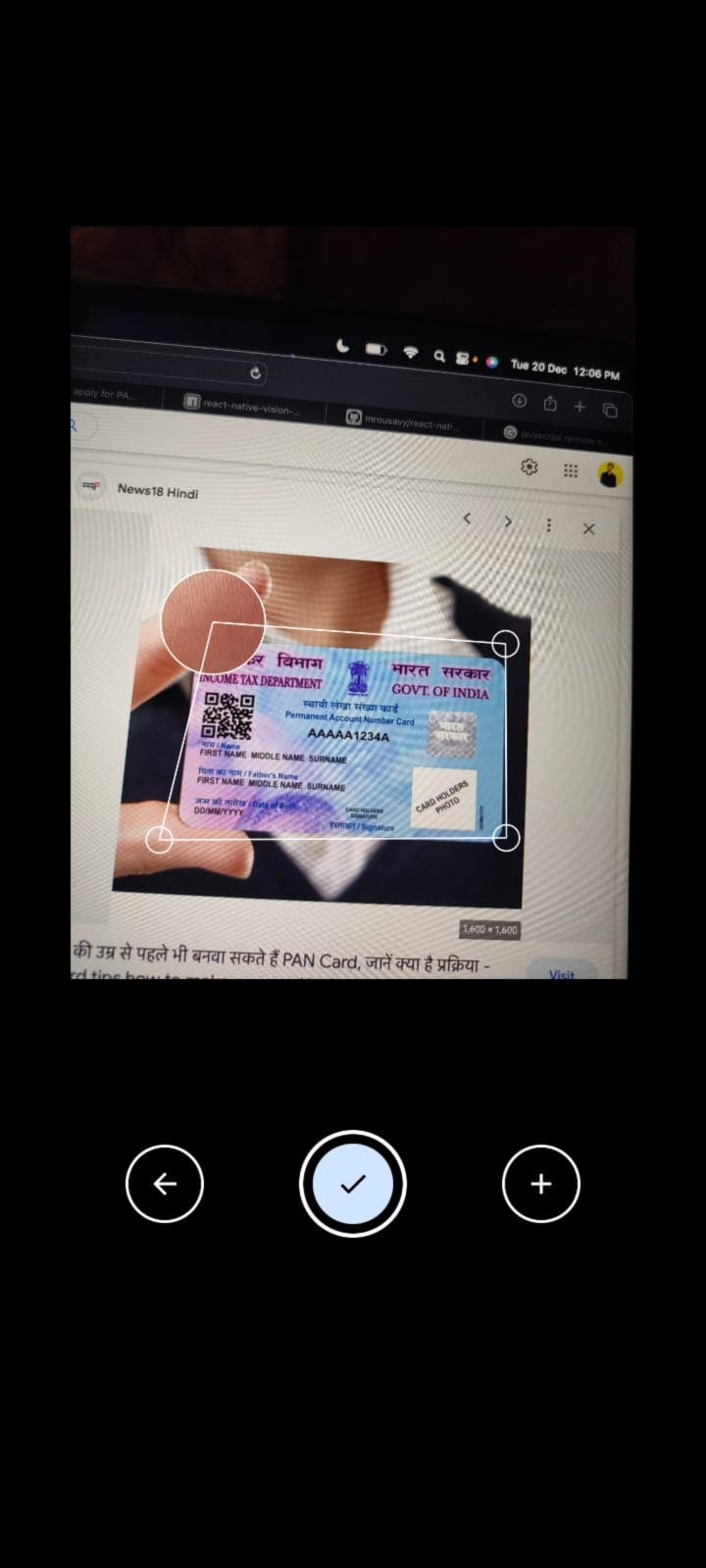
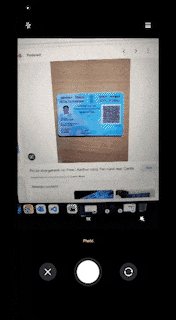
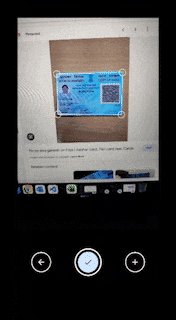
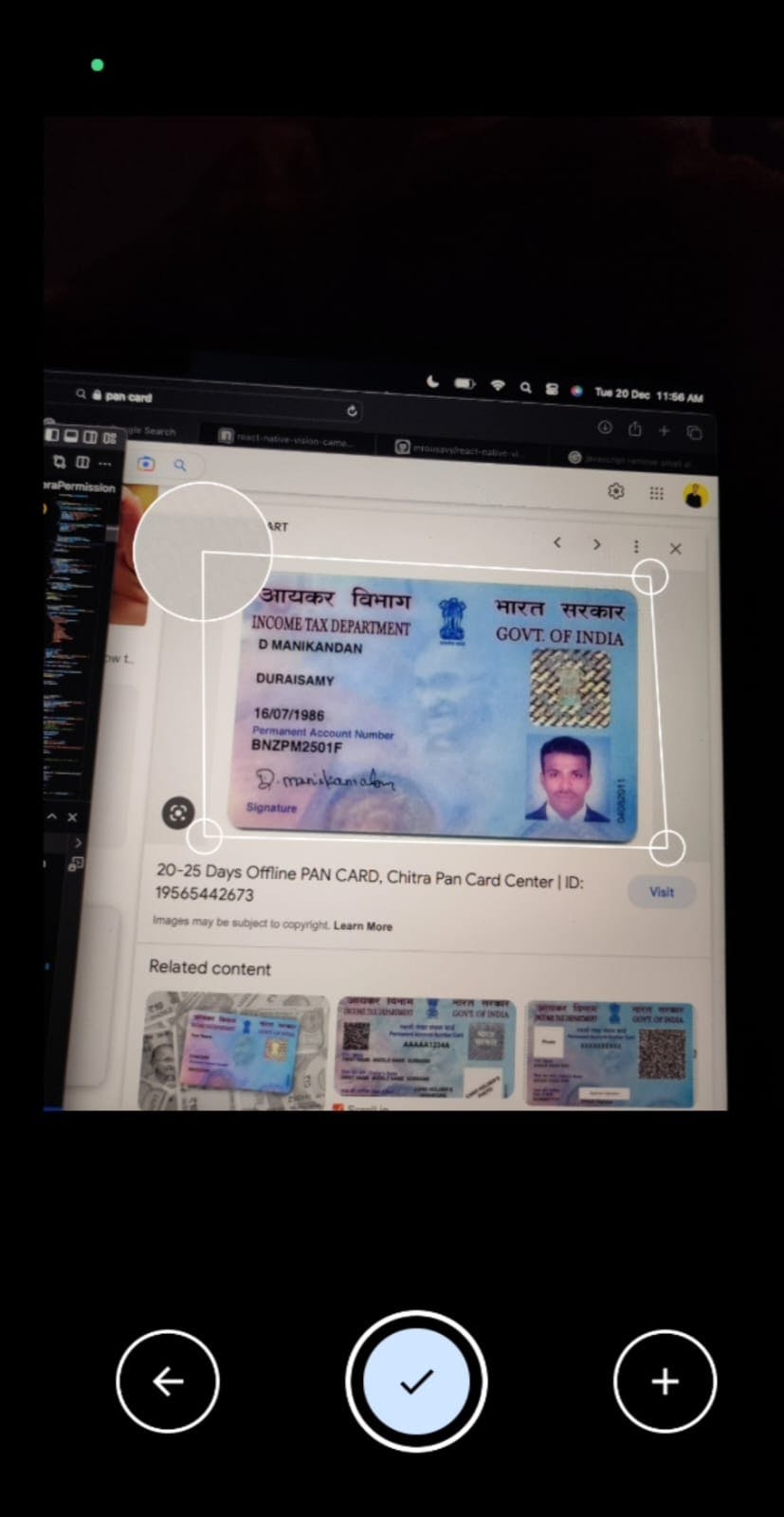
Scan Image
Extract Text
Setup ML Google Cloud Vision
Find Pan Number
Create React Native Project and install these dependencies
npm i react-native-document-scanner-plugin react-native-text-recognition --force
Here you can use any camera libraries of react native
import DocumentScanner from 'react-native-document-scanner-plugin';
import TextRecognition from 'react-native-text-recognition';
const App=()=>{
const scanDocument = async () => {
// prompt user to accept camera permission request if they haven't already
if (Platform.OS === 'android' && await PermissionsAndroid.request(
PermissionsAndroid.PERMISSIONS.CAMERA
) !== PermissionsAndroid.RESULTS.GRANTED) {
Alert.alert('Error', 'User must grant camera permissions to use document scanner.')
return
}
// start the document scanner
const { scannedImages,status } = await DocumentScanner.scanDocument()
const textRecognition = await TextRecognition.recognize(scannedImages[0]);
validateCard(textRecognition)
console.log(JSON.stringify(scannedImages))
// get back an array with scanned image file paths
// set the img src, so we can view the first scanned image
setScannedImage(scannedImages[0])
}
return (
........
)
}
Setup ML Cloud Vision to Detect only Document Part
Create your Google Cloud Account
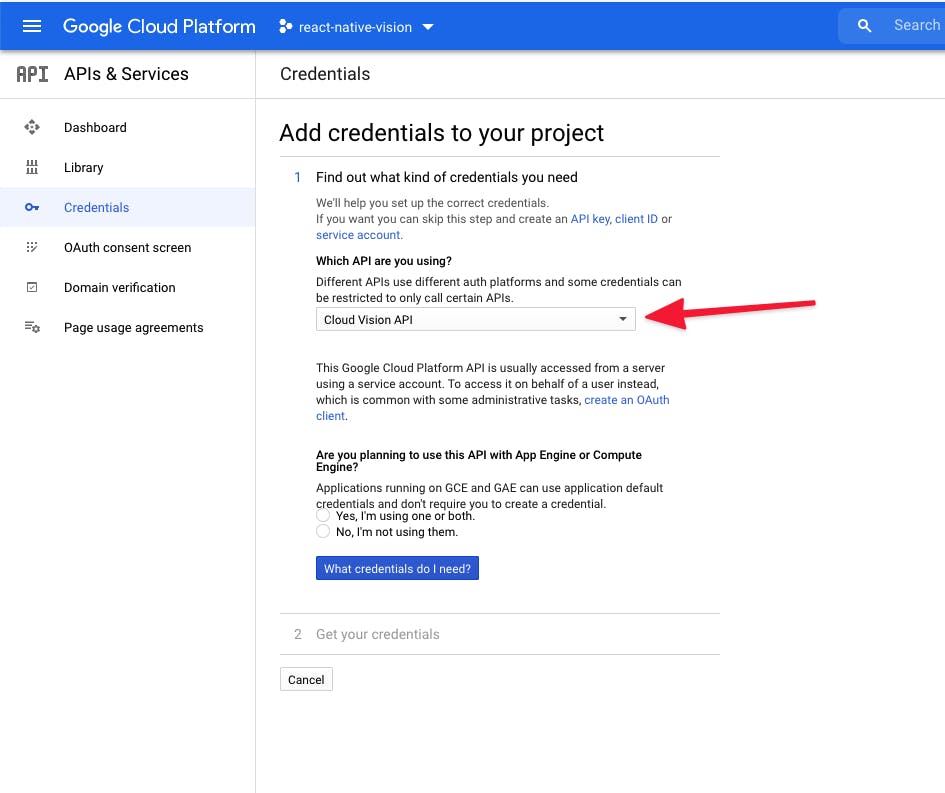
I was reading the Google Vision documentation, and to have an API_KEY you need to complete theses 2 steps:
Create a new project
Activate the API

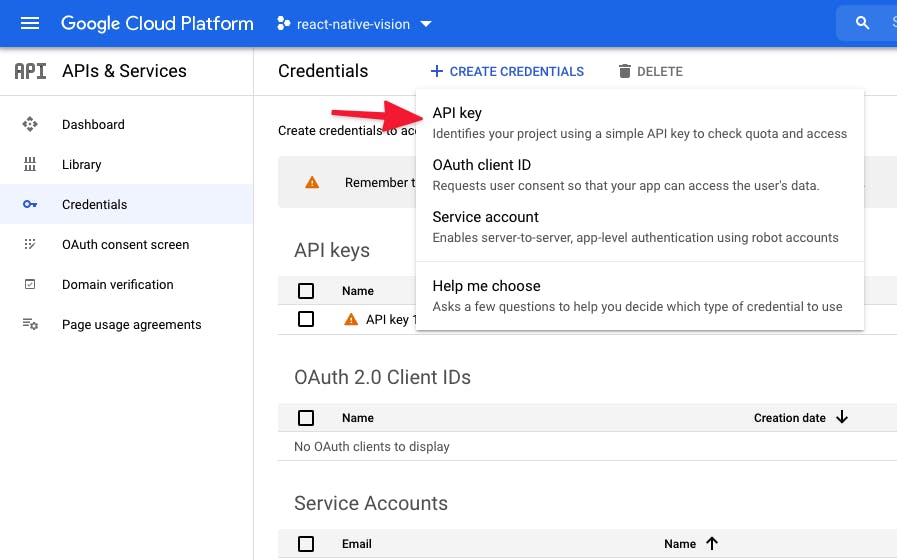
Select Google cloud vision and you should be able to Create Credentials to get your API_KEY.

Don't forget to keep your API_KEY, we are going to use it later.
Getting results from the Google Vision API
The last thing we need to add is calling the API to preview the results.
// Remplace "Call the Google API here" with this
const result = await callGoogleVisionAsync(base64);
setStatus(result);
const API_KEY = 'ADD_YOUR_KEY_HERE';
const API_URL = `https://vision.googleapis.com/v1/images:annotate?key=${API_KEY}`;
async function callGoogleVisionAsync(image) {
const body = {
requests: [
{
image: {
content: image,
},
features: [
{
type: 'LABEL_DETECTION',
maxResults: 1,
},
],
},
],
};
const response = await fetch(API_URL, {
method: 'POST',
headers: {
Accept: 'application/json',
'Content-Type': 'application/json',
},
body: JSON.stringify(body),
});
const result = await response.json();
console.log('callGoogleVisionAsync -> result', result);
return result.responses[0].labelAnnotations[0].description;
}
Add these lines in android/app/build.gradle
dependencies {
implementation 'com.android.support:multidex:2.0.1'
implementation 'com.google.android.gms:play-services-vision:20.1.1' implementation 'com.google.firebase:firebase-ml-vision:24.0.3' implementation 'com.google.firebase:firebase-analytics:17.2.3' implementation "androidx.swiperefreshlayout:swiperefreshlayout:1.0.0" implementation platform('com.google.firebase:firebase-bom:29.0.0')
...
}
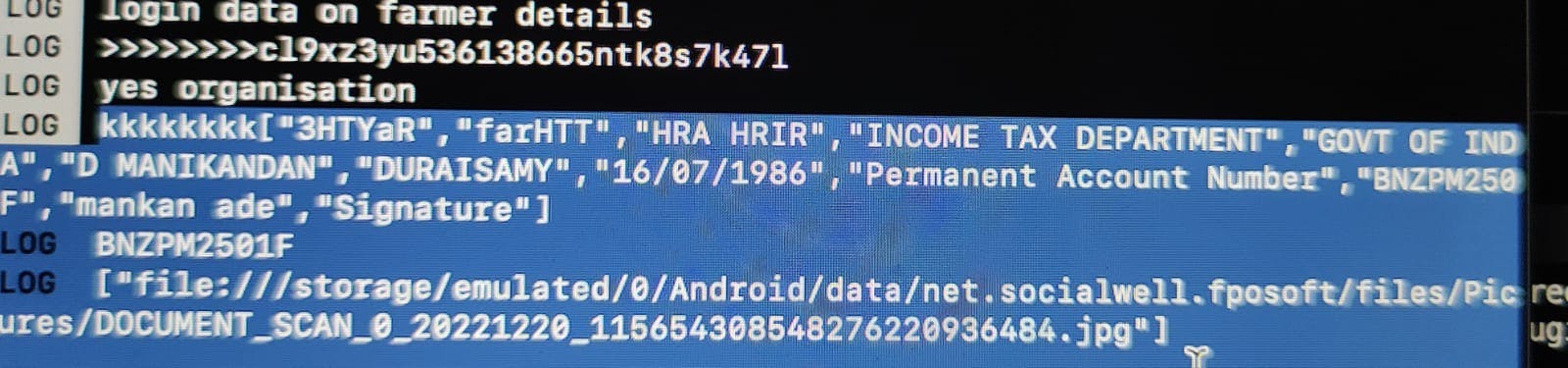
textRecognition is array of text which is extracted from image Now we have to write logic to get PAN Number only
const findPanCardNumberInArray = arr => {
let panCardNumber = '';
arr.forEach(e => {
let numericValues = e.replace(/[^A-Z0-9 ]/g, '');
const panCardRegex =
/^[A-Z]{5}[0-9]{4}[A-Z]{1}$/;
if (panCardRegex.test(numericValues)) {
panCardNumber = numericValues;
return;
}
});
return panCardNumber;
};
const validateCard = result => {
const panCardNumber = findPanCardNumberInArray(result);
console.log(panCardNumber)
setPan(panCardNumber)
};
return(
<TouchableOpacity onPress={scanDocument} style={styles.imgWrap}>
<Image source={cameraIcon} style={styles.imaWrapper} />
</TouchableOpacity>
)
All Done!!!!!!!!
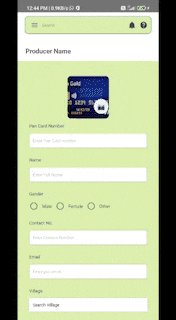
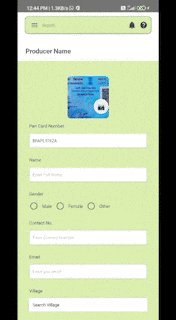
Results


Conclusion
This can be used any kind of data extraction from image like visting card, credit card, Adhar Card Number etc.
