Step-1:-
Install Required library
npm i react-native-searchable-dropdown
Step-2
Create MockDB
export const Data=[
{
id:1,
name:'Milk'
},
{
id:2,
name:'Coffee'
},
{
id:3,
name:'Tea'
},
................ ]
Step-3:-
Here I am going to create list of data which woill add in a array through filter Search Bar
const TaskScreen = () => {
const [listData, setListData] = useState([]);
const listDataRender = ({ item }) => {
return (
<View style={styles.list}>
<Text>{item.name}</Text>
</View>
)
}
const addHandler = (name) => {
setListData(currentGoals => [
...currentGoals,
{ id: Math.random(), name: name }
]);
};
Step-4:-
Create dropdown
<SearchableDropdown
textInputProps={
{
placeholder: 'Search',
style: {
padding: 10,
borderWidth: 1,
borderColor: '#ccc',
color: 'black',
height: 40,
width: 300
},
}
}
containerStyle={{ padding: 5 }}
itemStyle={{
padding: 10,
marginTop: 2,
backgroundColor: '#ddd',
borderColor: '#bbb',
borderWidth: 1,
borderRadius: 5,
}}
itemTextStyle={{ color: '#222' }}
itemsContainerStyle={{ maxHeight: 140 }}
items={Data}
onItemSelect={(item) => {
addHandler(item.name)
}}
listProps={
{
nestedScrollEnabled: true,
}
}
/>
Step-5
Add + Button
<TouchableOpacity
onPress={() => {
let index= Math.floor(Math.random() * Data.length);
let name= Data[index].name;
addHandler(name);
}
}
style={styles.addButton}>
<Text style={{ textAlign: 'center' }}>+</Text>
</TouchableOpacity>
Now You are Done !!!
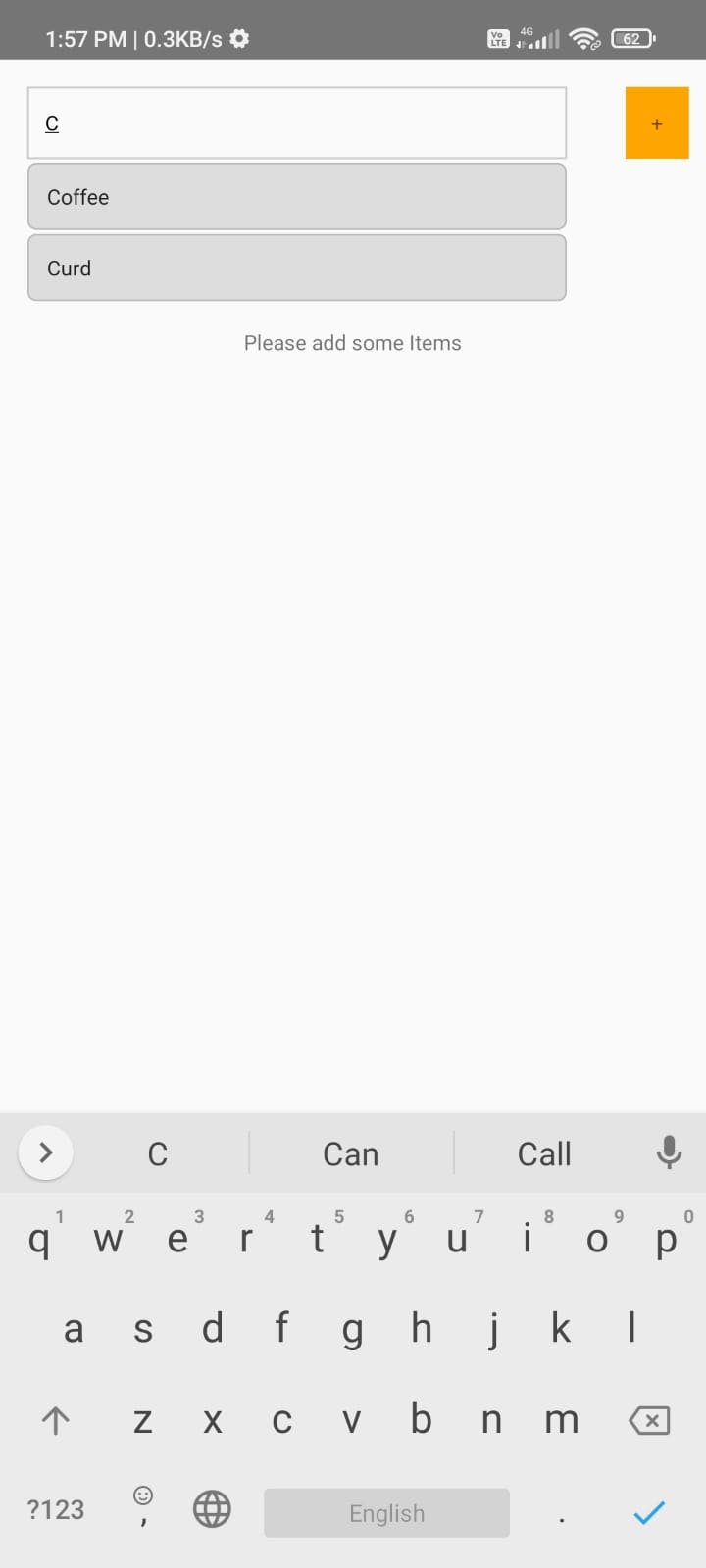
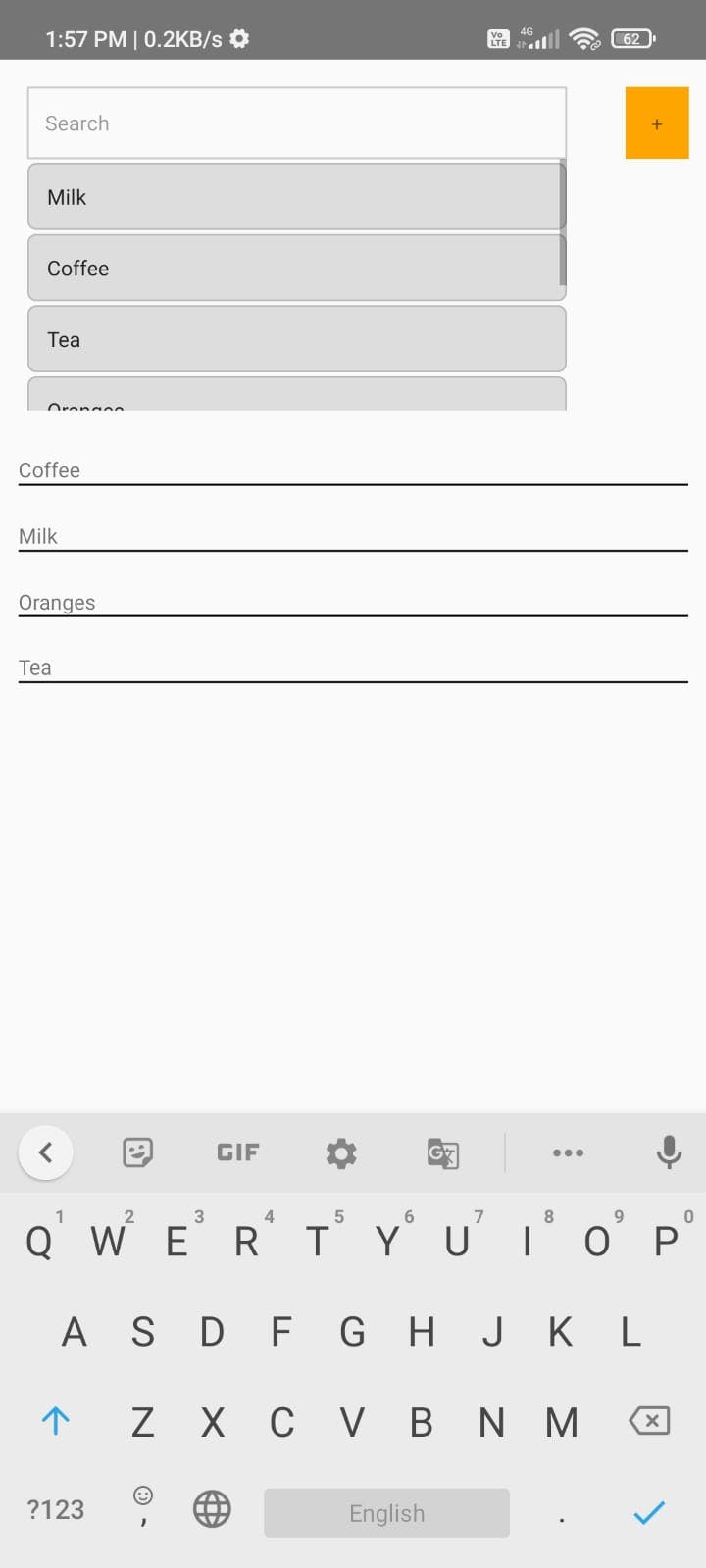
Output