Firebase is an app development platform that helps you build and grow apps and games users love. Backed by Google and trusted by millions of businesses around the world. As being a React Native Developer you should know how to integrate with firebase, Here are following steps :-
Step-1:-
Create React-Native Project with following command in Your terminal
react-native init YourProjectName
Step-2:-
Install required packages for building project
npm install @react-native-firebase/app
@react-native-firebase/database
react-native-paper
Step-3:-
Visit Firebase After setting up account
Create your project

After creating project choose your type of project for android ,iOS etc

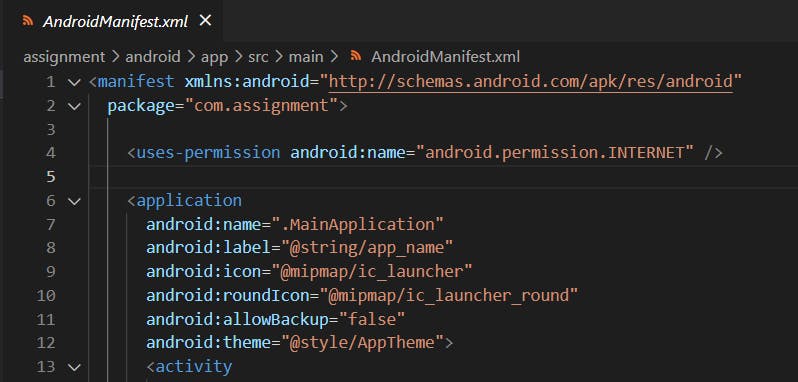
Most Important Your Package name should be same as in the React Native Project You can find it here
com.assignment is package name android/app/src/main/AndroidManifest.xml

after That

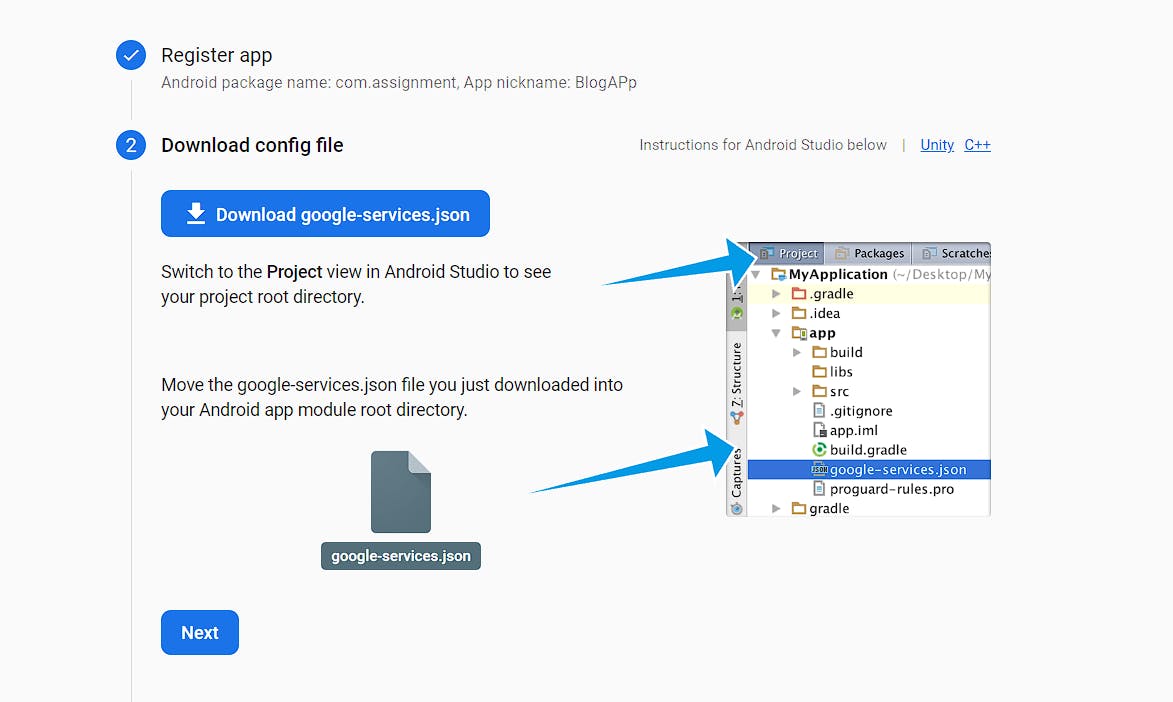
Dwonload this file and Paste in android/app
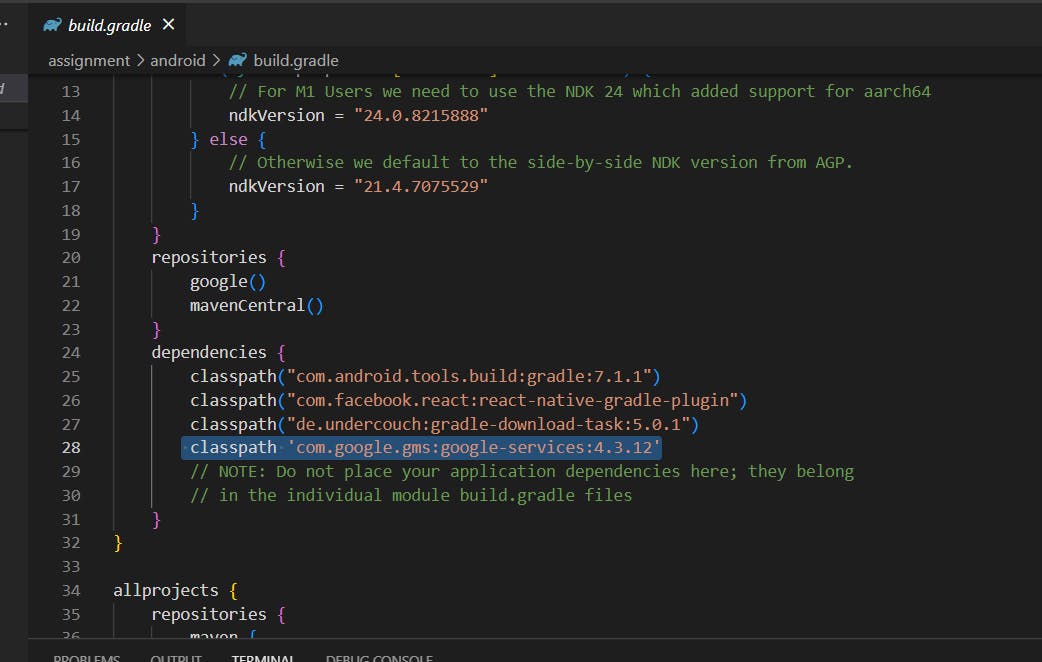
Now go to android/build.gradle file and add this
classpath 'com.google.gms:google-services:4.3.12'

go to android/app/build.gradle add this in Starting of file
implementation 'com.google.firebase:firebase-analytics'
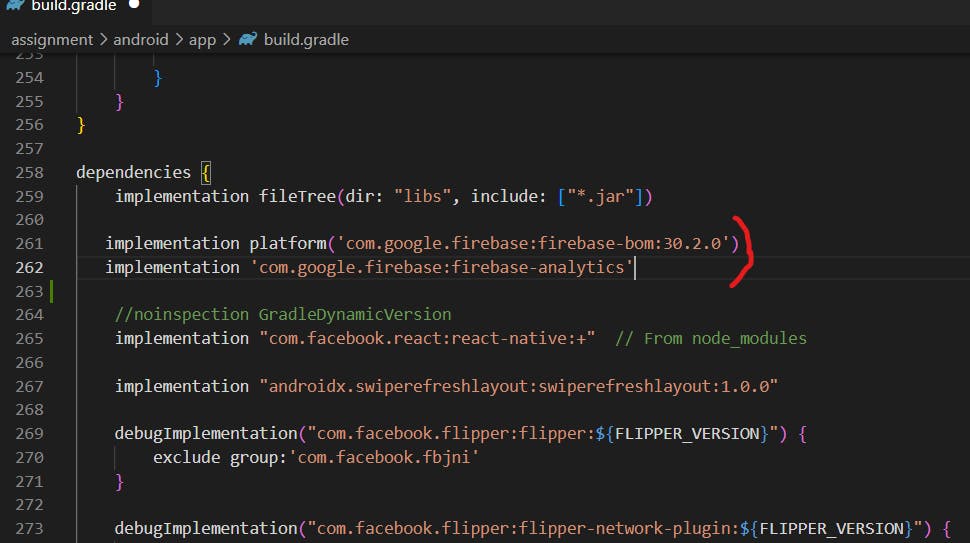
and at the bottom you find

add this two line
implementation platform('com.google.firebase:firebase-bom:30.2.0')
implementation 'com.google.firebase:firebase-analytics'
Step-4:-
Create a simple formScreen.js file
Import Firebase Database
import database from '@react-native-firebase/database'
Create Database PostScema
Step-5:-
Now Its done You can send different request to db for posting ,updating fetching
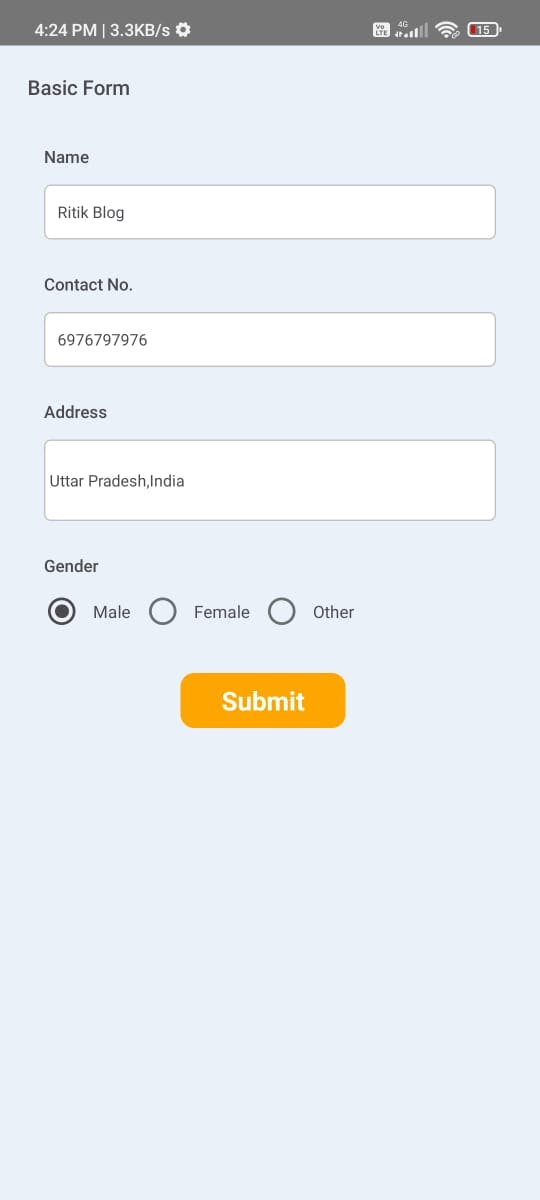
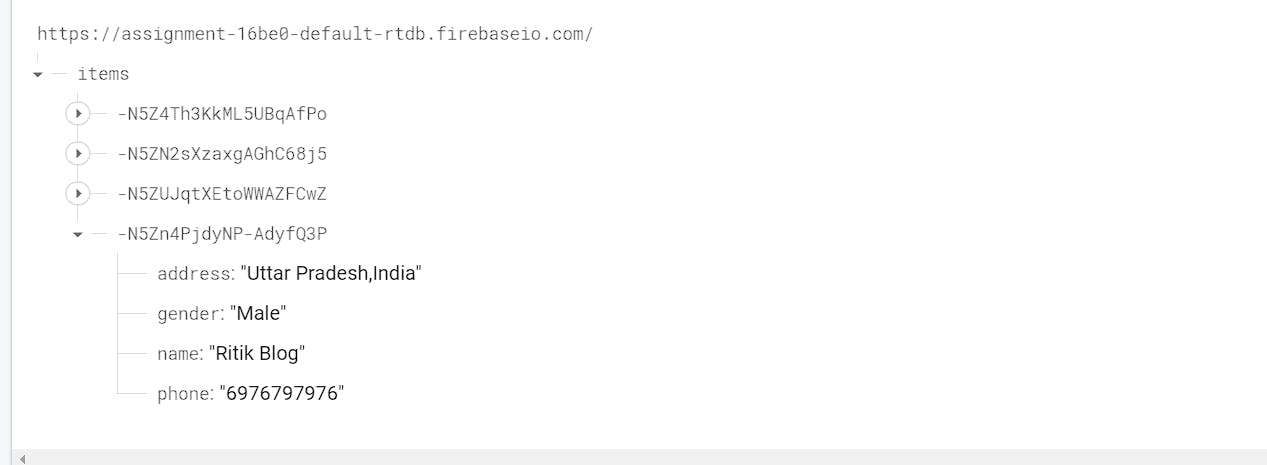
Output
Application

Firebase

Happy Coding!!!!!!!!!!!
