Summary
Augment Reality is an enhanced version of reality where a direct or indirect live views of a physical, real-world environments are augmented with superimposed computer-generated images over a user’s view of the real-world and thus enhancing one’s current perception of reality. AR enables an ability to overlay virtual and digital information to real world. Augmented reality and Virtual reality are two ways that can change the way we look at the world. These two terms can be confusing and sometimes it is misunderstood. This article helps us to define and understand Augmented Reality using REACT Native. I have used some examples and code snippets to explain it in detail.
The first functional AR systems that provided immersive mixed reality experiences for users were invented in the early 1990s, starting with the Virtual Fixtures system developed at the U.S. Air Force’s Armstrong Labs in 1992. The first commercial augmented reality experiences were used largely in the entertainment and gaming businesses, but now other industries are also getting interested about AR’s possibilities for example in knowledge sharing, educating, managing the information flood and organizing distant meetings
VIRO
There is another Framework VIRO which also allows us to build AR app using React-native. Personally I like the VIRO more as their stack is their own 3D render engine combined with React Native so it’s a familiar open-source framework from Facebook that lots of web and mobile developers are familiar with. It has made learning curve so easy for React developers. It has created everything inform of components. Also the biggest advantage is their crisp and clear documentation. I am somehow in love with it.
Step-1
Install React native cli and Viro Cli
npm install -g react-viro-cli
npm install -g react-native-cli
Step-2
Create App
react-viro init AR_App
Install ngrok
npm install -g ngrok

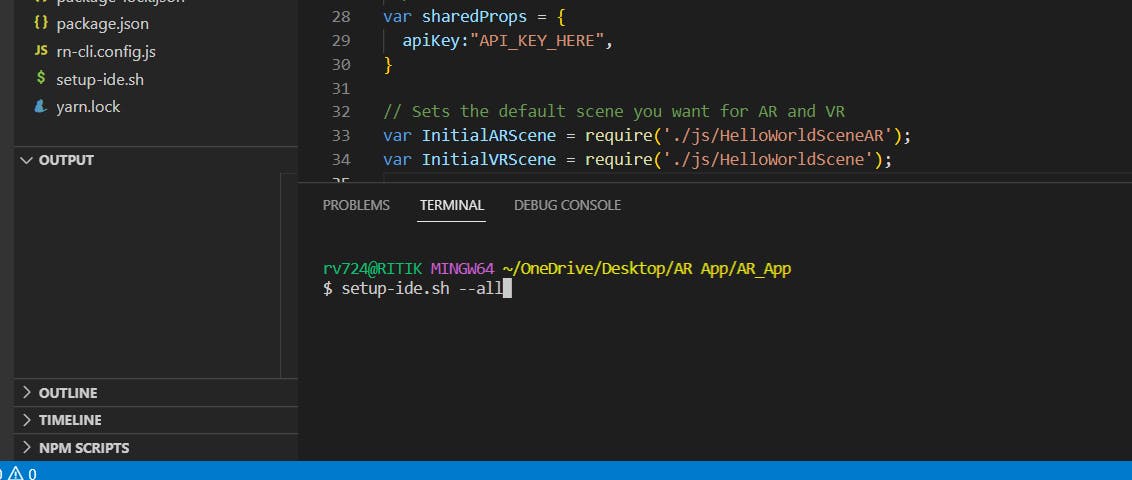
Run this bashscript
Some Important settings which you should do I am providing after facing many errors it will save your time
gradle Version- 7.3.3 add this in build.gradle
classpath 'com.android.tools.build:gradle:4.2.2'
Now Run this command
react-native run-android --variant=gvrDebug
Now you are ready to Go Learn Components VIRO on official Document Text